Canvaで作った画像がイマイチ決まらない。
ベタ打ちのままじゃなく、何かデザインを加えたいけど何をしたらいい?って時がありますよね。
そんな時のデザインアイデアをご紹介します。
普通に文字打ちしたデザイン
文字をそのまま打ち込んで中央に配置したもの。

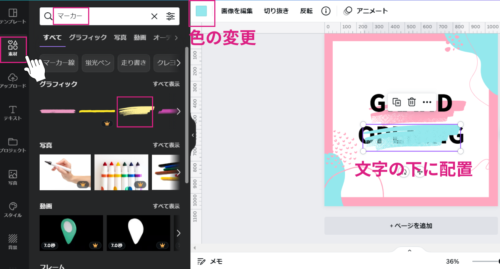
マーカーを引いたデザイン
文字の下にマーカーを引くだけ。

【作り方】
①「素材」→「マーカー」で検索
※色変更できるものがおすすめ。

②デザインの色に合わせて色を変更したら文字の下に配置。その際大きさや角度を変えてバランスを取る。
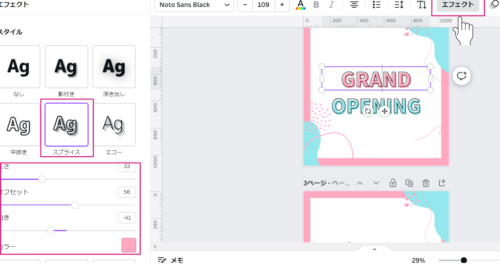
塗りと線がずれているデザイン
これはエフェクトの、スプライスという機能を使います。ちょっと凝った感じがボタンを押すだけで出来てしまうなんて便利!

【作り方】
①変更したいテキストボックスを選択し、右上のエフェクトをクリック

②エフェクトのスプライスを選択し、色、太さ、向きやオフセットを調整
四角で囲んで白抜きに
文字の周りを四角で囲んで、白抜きの文字に

【作り方】
①左メニューの「素材」をクリックし、線と図形を選択。
四角を選択し、色を変更。文字の下に置く。

②テキストの文字を白に変更。
背景の四角の色によって見づらくなる場合は、影をつけたりして調整。
下に線を置くだけ
シンプルだけど、かなり良く使う方法です。

【作り方】
①左メニューの「素材」をクリックし、線と図形を選択。
四角を選択し、色を変更。文字の下に置くだけ。
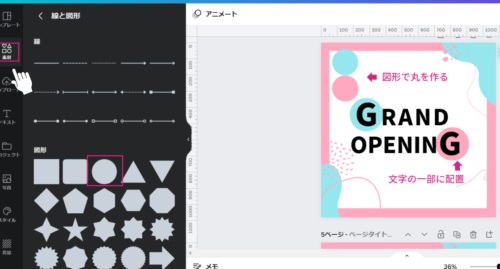
文字の一部分をシェイプに入れる

【作り方】
①左メニューの「素材」をクリックし、線と図形を選択。今回は丸を選びました。
色をデザインに合わせたものに変更し、文字の下に配置。

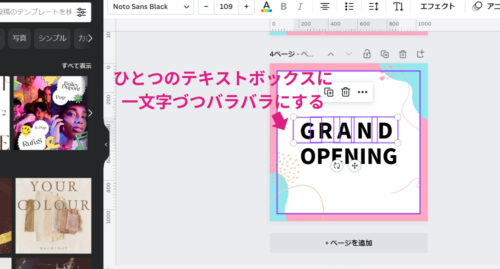
文字を分解して動きをつける

【作り方】
①文字を、テキストボックスに一文字づつにバラバラにする。(ちょっと面倒ですが・・・)
②バラバラにした文字に動きをつけてみる。

③一色でも動きが出て、素敵ですが、色を変えてみたりアレンジを加えても◎
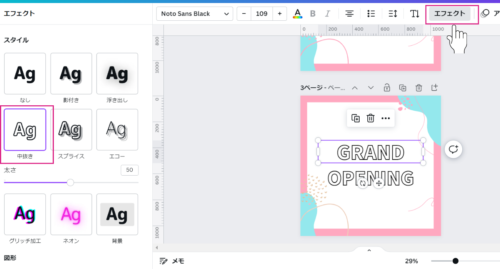
中抜き文字
シンプルだけど、抜け感があって簡単にできるのでおすすめ。

【作り方】
①変更したいテキストボックスを選択し、右上のエフェクトをクリック

②中抜きを選んで、太さを調節。
まとめ
いかがでしたか?作ってみたいデザインはありましたか?
アイデアを組み合わせれば、あなただけのオリジナルデザインが完成です。
是非、楽しんでデザインを作ってみて下さい。